HTTP
What is HTTP?

The Hypertext Transfer Protocol (HTTP) is an application protocol for distributed, collaborative, hypermedia information systems. HTTP is the foundation of data communication for the World Wide Web.
- HTTP is an "application layer" protocol.
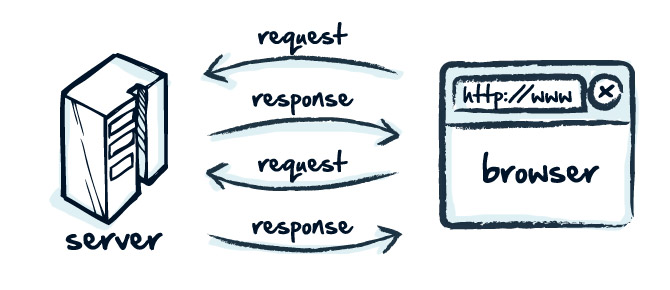
- HTTP follows a classical "client-server" model
- HTTP is a TCP/IP based communication protocol
- The standard port for HTTP connections is port 80
- The version of HTTP in common use is HTTP/1.1
- HTTP/2 was published in May 2015
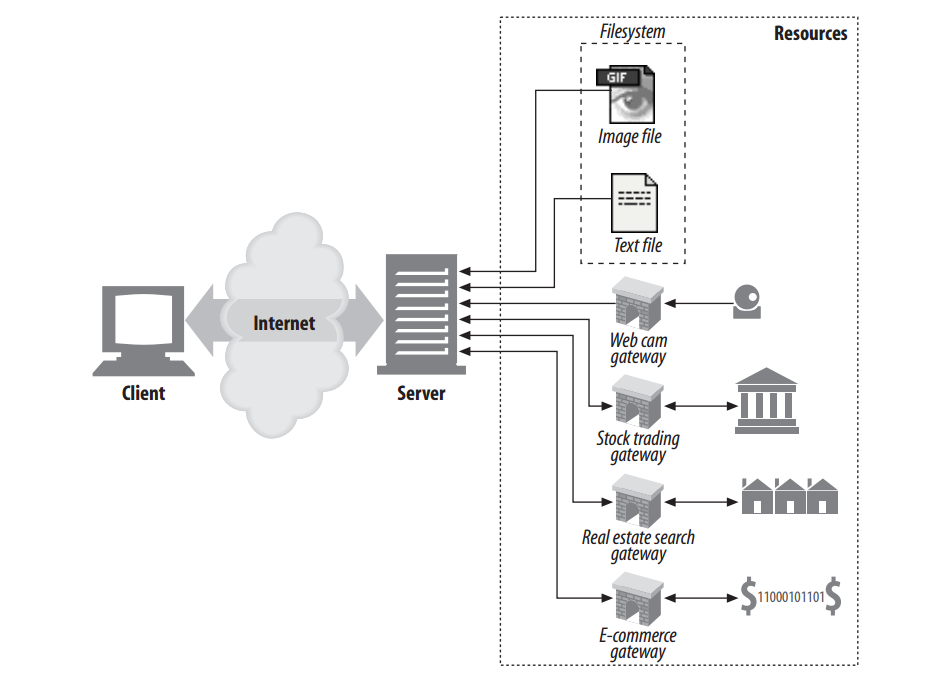
Resources

HTTP is used to transmit resources. A resource is some chunk of information that can be identified by a URL (it's the R in URL). The most common kind of resource is a file, but a resource may also be a dynamically-generated query result, the output of a CGI script, a document that is available in several languages, or something else.

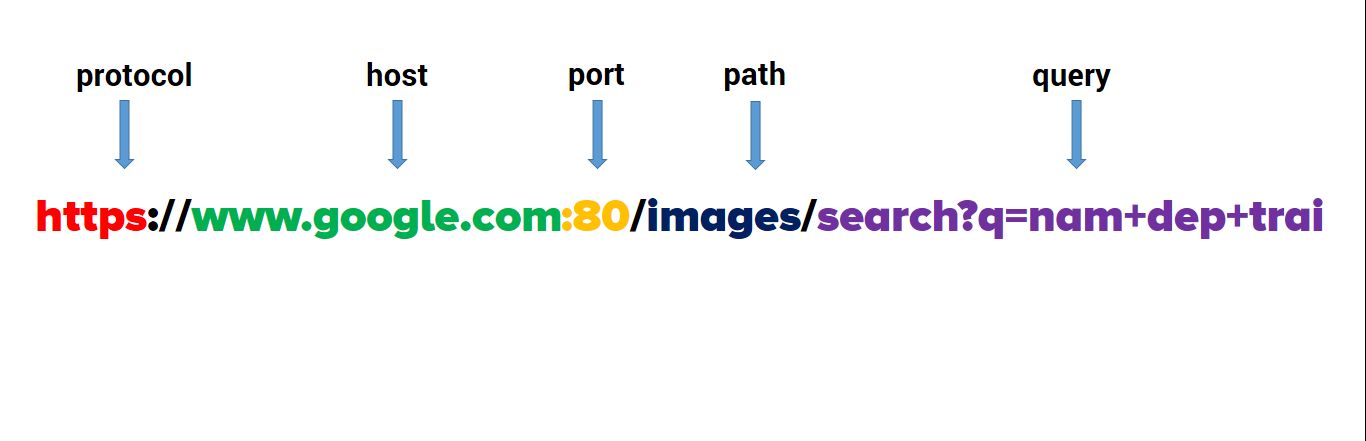
URL (Uniform Resource Locator)

Transaction

HTTP session consists of three phases:
- The client establishes a TCP connection (or the appropriate connection if the transport layer is not TCP).
- The client sends its request and then waits for the answer.
- The server processes the request and sends back its answer, containing a status code and the appropriate data.
- The connection is closed (It's still opened starting with HTTP/1.1)
Methods
HTTP supports several different request commands, called HTTP methods. Every HTTP request message has a method. The method tells the server what action to perform.
| Method | Description |
|---|---|
| GET | Retrieve information from the server. |
| HEAD | Same as GET, but transfers the status line and header section only. |
| POST | Send data to the server for processing. |
| PUT | Store the body of the request on the server. |
| DELETE | Remove a document from the server. |
| TRACE | Trace the message through proxy servers to the server. |
| OPTION | Determine what methods can operate on a server. |
| CONNECT | Converts the request connection to a transparent TCP/IP tunnel. |
| PATCH | Applies partial modifications to a resource |
CRUD
| Create | POST /books |
| Read | GET /books |
| Update | PUT /books/:id |
| Delete | DELETE /books/:id |
Status Codes
| 1xx | Informational |
| 2xx | Success |
| 3xx | Redirection |
| 4xx | Client Error |
| 5xx | Server Error |






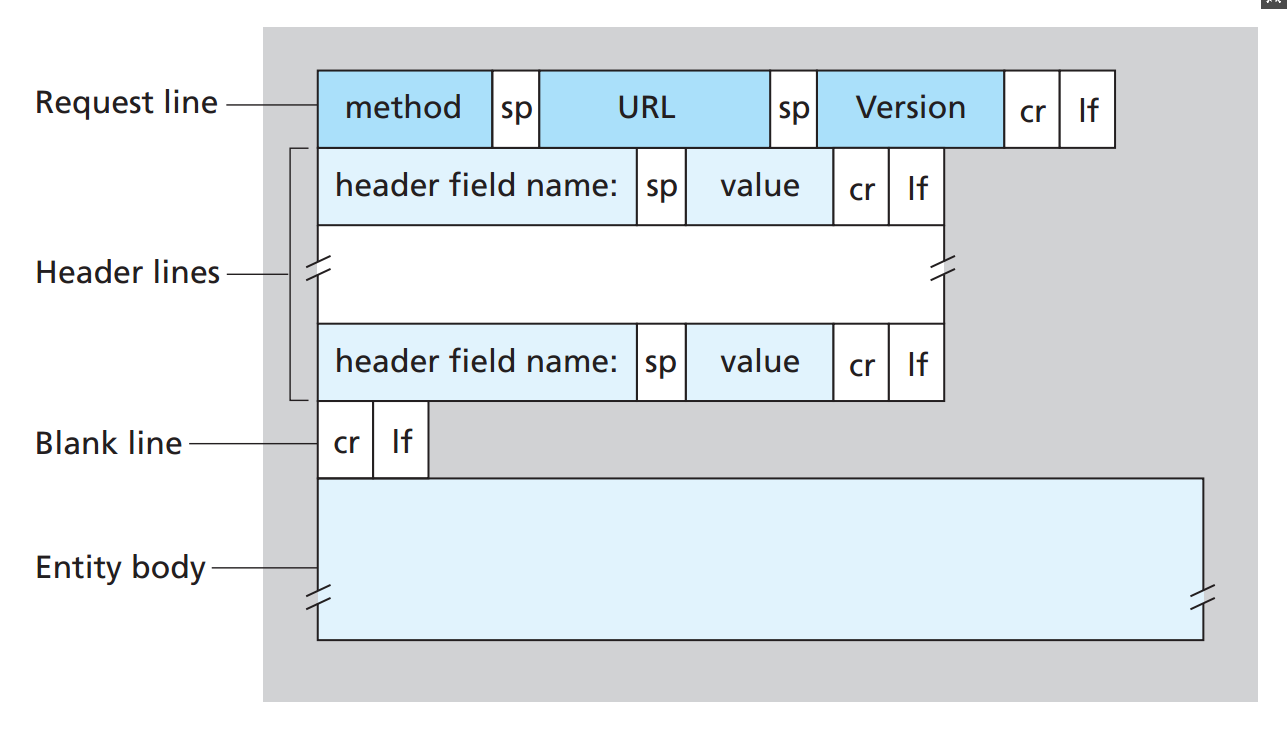
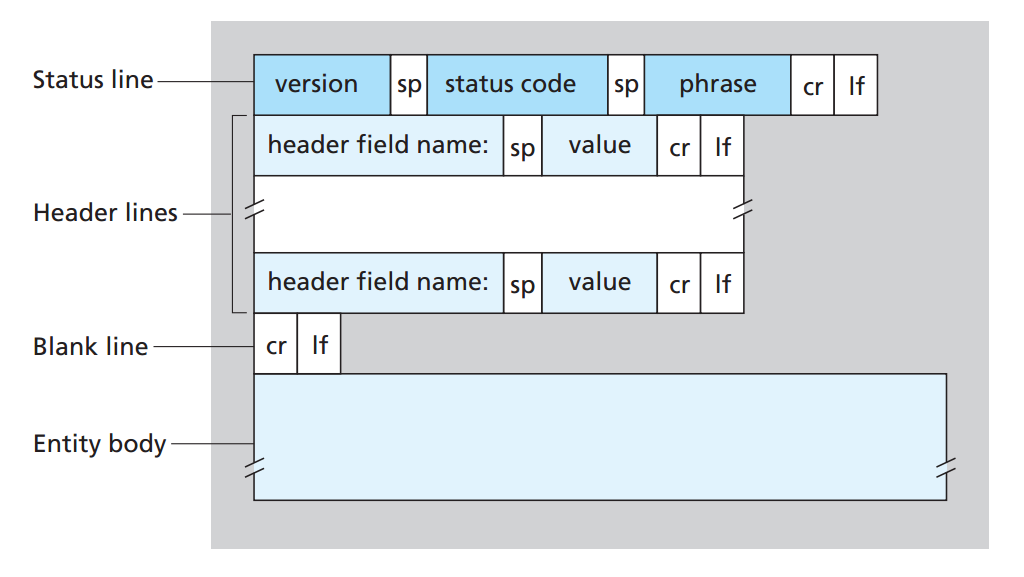
Messages

The message format consists of the following four items.
- Start-line
- Header Fields
- Message Body


Start Lines
All HTTP messages begin with a start line. The start line for a request message says what to do. The start line for a response message says what happened.
GET /hello.htm HTTP/1.1 (This is Request-Line sent by the client)
HTTP/1.1 200 OK (This is Status-Line sent by the server)Headers
message-header = field-name ":" [ field-value ]HTTP message headers are used to precisely describe the resource being fetched or the behavior of the server or the client. There are four types of HTTP message headers:
- General headers have general applicability for both request and response messages.
- Request headers provide more information about the request.
- Response headers provide more information about the request.
- Entity headers define meta information about the entity-body or, if no body is present, about the resource identified by the request.
Body
The message-body (if any) of an HTTP message is used to carry the entity-body associated with the request or response. The message-body differs from the entity-body only when a transfer-coding has been applied, as indicated by the Transfer-Encoding header field
Example
curl -v -i https://www.facebook.com/namdeptraiWeb Architecture

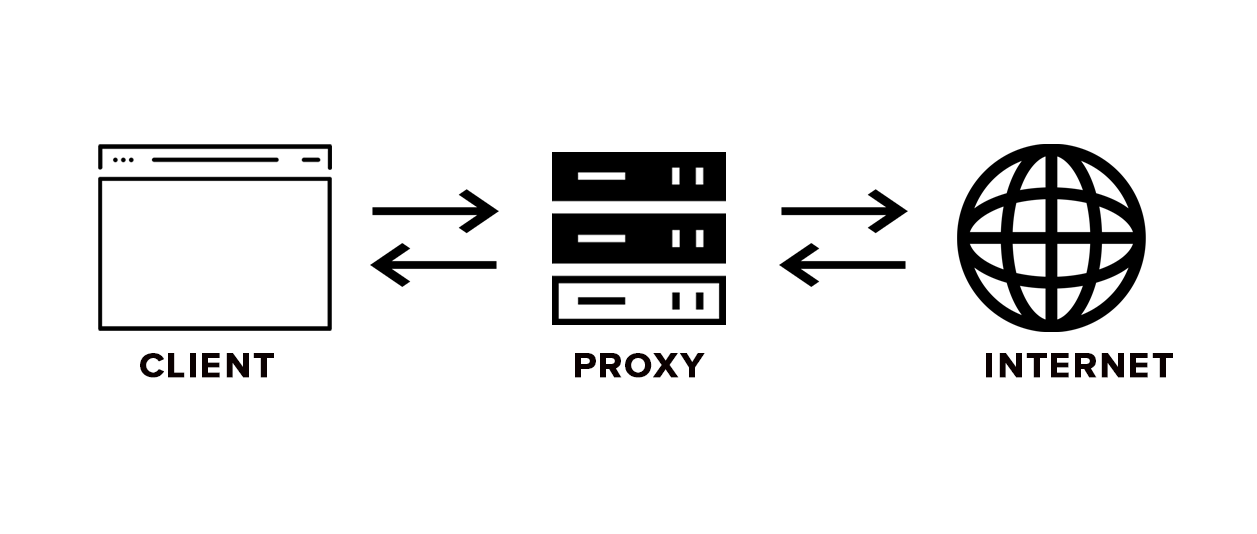
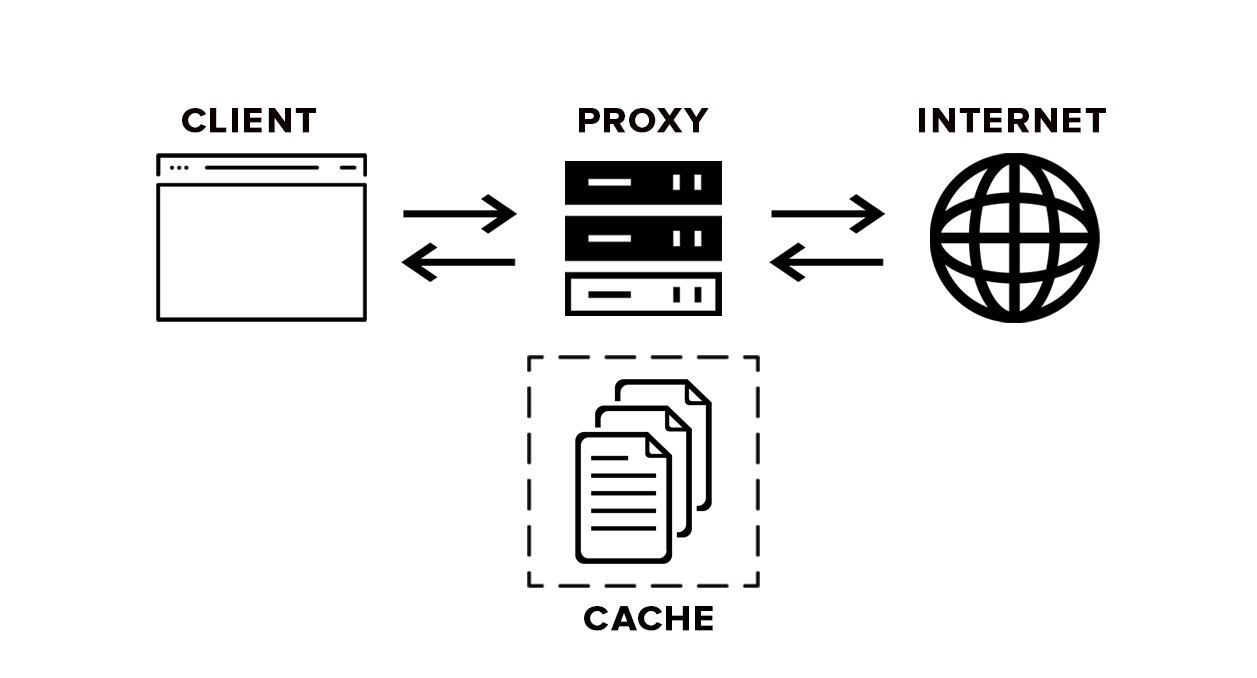
Proxies

Caching

HTTPS

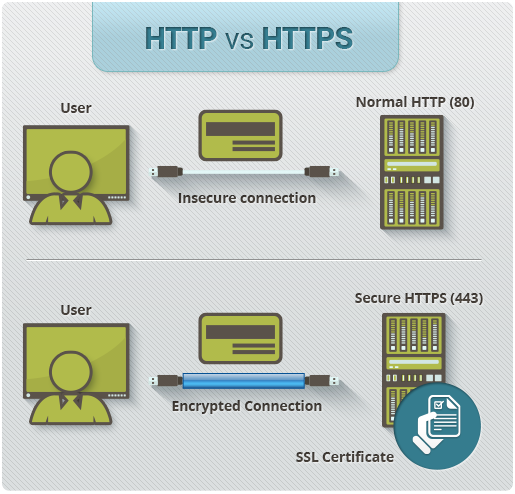
HTTPS (also called HTTP over TLS, HTTP over SSL, and HTTP Secure) is a protocol for secure communication over a computer network which is widely used on the Internet. HTTPS consists of communication over Hypertext Transfer Protocol (HTTP) within a connection encrypted by TLS or SSL
That is the more secure HTTPS support, can solve the problem of sending and receiving information on our Internet leak. HTTPS is often used in cases of login, registration, payment, card payment. They are sensitive information should be protected
- SSL stands for Secure Socket Layer, is a technology platform that uses the HTTPS protocol to ensure content is encrypted secure HTTP.
- Technology security standards globally creates a link is encrypted between the browser and the web server.
- This link ensures that all data exchanged between browser and web server is always secure and safe. SSL ensures that all data passed between the web server and the browser is private separated.
Difference from HTTP

- HTTPS URLs begin with "https://" and use port 443 by default, whereas HTTP URLs begin with "http://" and use port 80 by default.
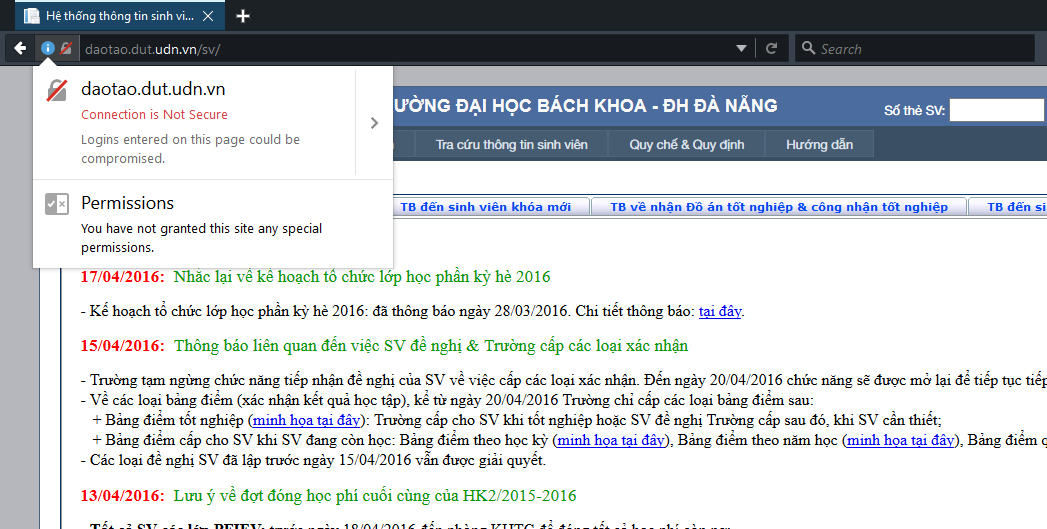
- HTTP is not encrypted and is vulnerable to man-in-the-middle and eavesdropping attacks, which can let attackers gain access to website accounts and sensitive information, and modify webpages to inject malware or advertisements.
- HTTPS is designed to withstand such attacks and is considered secure against them (with the exception of older, deprecated versions of SSL).
- Deploying HTTPS also allows the use of HTTP/2, that are new generations of HTTP, designed to reduce page load times and latency.
- Netscape Communications created HTTPS in 1994 for its Netscape Navigator web browser.Originally, HTTPS was used with the SSL protocol.
- As of April 5th, 2016, 41.7% of the Internet's 141,160 most popular websites have a secure implementation of HTTPS.
Working in HTTPS

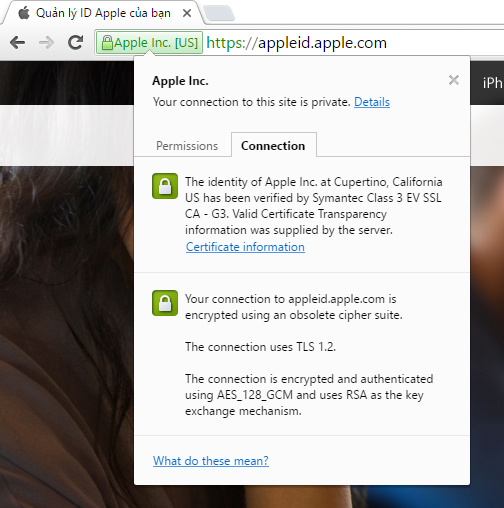
- Web browsers know how to trust HTTPS websites based on certificate authorities that come pre-installed in their software. Certificate authorities (such as Symantec(verisign), Comodo, GoDaddy and GlobalSign) are in this way being trusted by web browser creators to provide valid certificates.
- HTTPS is also very important for connections over the Tor anonymity network, as malicious Tor nodes can damage or alter the contents passing through them in an insecure fashion and inject malware into the connection.
- This is one reason why the Electronic Frontier Foundation and the Tor project started the development of HTTPS Everywhere,which is included in the Tor Browser Bundle.
Network layer
HTTP operates at the highest layer of the TCP/IP model, the Application layer; as does the TLS security protocol ,which encrypts an HTTP message prior to transmission and decrypts a message upon arrival. HTTPS is not a separate protocol, but refers to use of ordinary HTTP over an encrypted SSL/TLS connection.
Everything in the HTTPS message is encrypted, including the headers, and the request/response load. The attacker can only know that a connection is taking place between the two parties and their domain names and IP addresses.
For example, Google’s search engine now defaults to HTTPS connections. This means that people can’t see what you’re searching for on Google.com
Server Setup
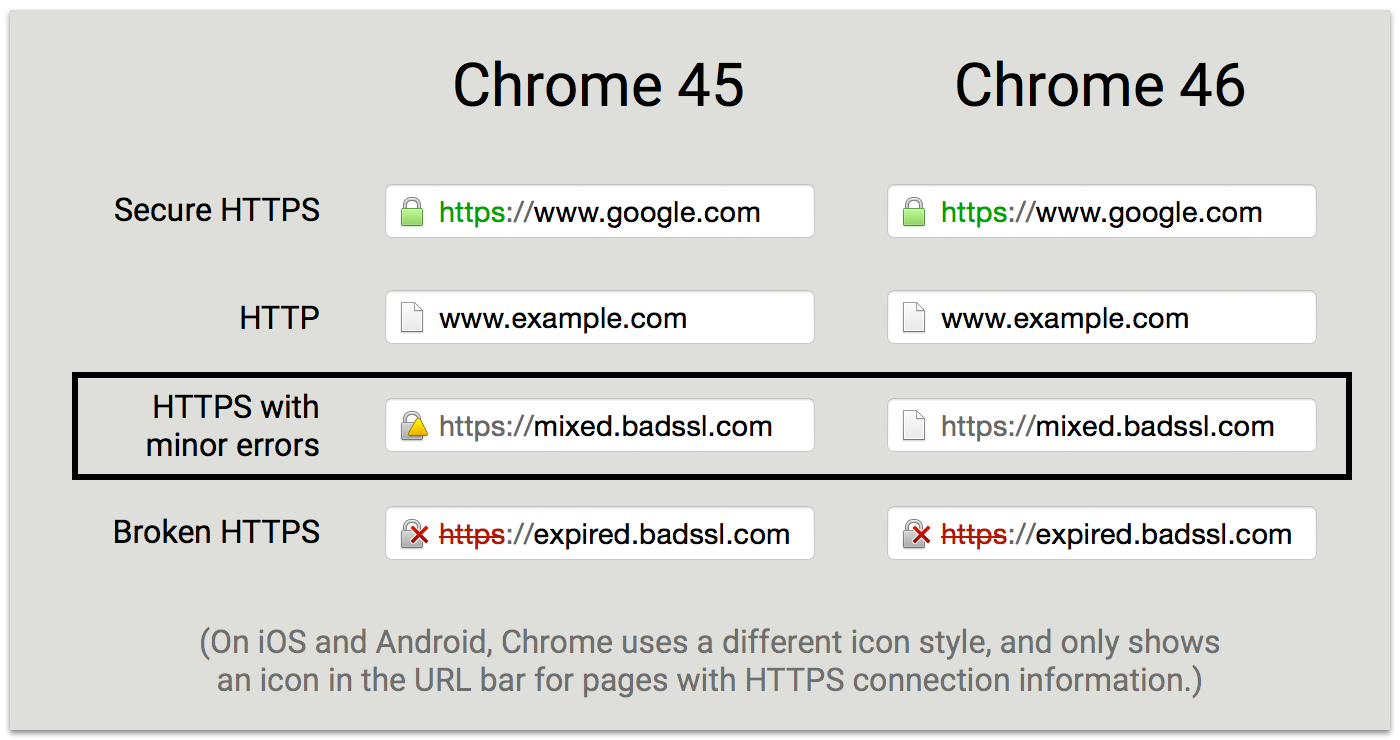
To prepare a web server to accept HTTPS connections, the administrator must create a “public key” certificate for the web server. This certificate must be signed by a trusted certificate authority for the web browser to accept it without warning
Acquiring certificates



Themes
Black (default) -
White -
League -
Sky -
Beige -
Simple
Serif -
Blood -
Night -
Moon -
Solarized
Transition Styles
You can select from different transitions, like:
None -
Fade -
Slide -
Convex -
Concave -
Zoom
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js. Alt + click anywhere to zoom back out.
Fragments
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
grow
shrink
fade-out
current-visible
highlight-red
highlight-blue
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.

Image Backgrounds
<section data-background="image.png">Tiled Backgrounds
<section data-background="image.png" data-background-repeat="repeat" data-background-size="100px">Video Backgrounds
<section data-background-video="video.mp4,video.webm">... and GIFs!
Background Transitions
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
Reveal.configure({ backgroundTransition: 'zoom' })Background Transitions
You can override background transitions per-slide.
<section data-background-transition="zoom">Pretty Code
function linkify( selector ) {
if( supports3DTransforms ) {
var nodes = document.querySelectorAll( selector );
for( var i = 0, len = nodes.length; i < len; i++ ) {
var node = nodes[i];
if( !node.className ) {
node.className += ' roll';
}
}
}
}
Code syntax highlighting courtesy of highlight.js.
Intergalactic Interconnections
You can link between slides internally, like this.
Speaker View
There's a speaker view. It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF, here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Reveal.addEventListener( 'customevent', function() {
console.log( '"customevent" has fired' );
} );
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
Much more
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings